8 месяцев обучения
Ребята успеют достичь результатов и собрать портфолио из проектов
До 12 ребят в группе
Преподаватель успевает уделить время каждому
2 академических часа
Ребята разбирают новую тему и отрабатывают её на практике
Веб-разработка
-
Ребёнок научится программировать на HTML, CSS и JavaScript
-
Разработает 6 уникальных сайтов и соберет портфолио
-
Научится командной разработке, как в ИТ-компаниях
-
Погрузится в 3 профессии
Курс для ребят с разными интересами
Хотят создать первый сайт
Расскажем об основах дизайна и научим создавать красивые, удобные и функциональные сайты
Хотят поступить на факультет дизайна
Поможем определиться с профессией и собрать сильное портфолио для поступления в вуз
Уже пробовали создавать сайты
Систематизируем знания ребенка, поможем закрыть пробелы и освоить профессиональные программы
Ребёнок развивается со многих сторон
Учится программировать
Ребёнок создает сайт и настраивает разные элементы: данные, текст, картинки, анимацию, видео
Учится командной разработке
Все как в настоящей ИТ-компании: ребенок изучит парное программирование, сделает командный проект и защитит свои решения
Становится увереннее в своих силах
Ребёнок практикуется и получает результат на каждом уроке. Это повышает мотивацию и желание дальше развивать проект
Делает шаг к успешному будущему
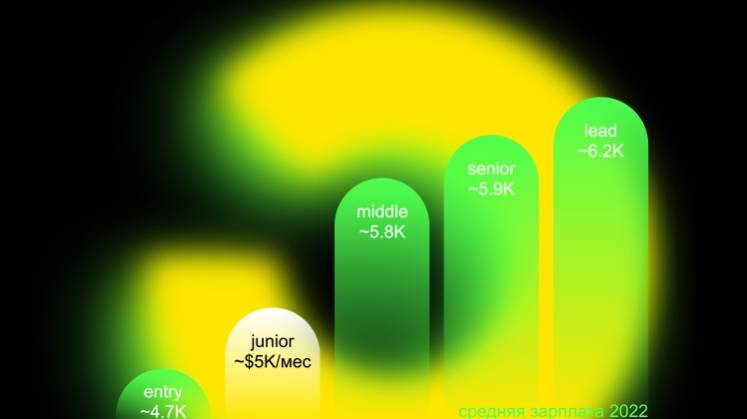
Ребёнок осваивает JavaScript — популярный язык для создания сайтов. Эти знания не устареют и позволят стать высокооплачиваемым программистом
Осваивает взрослый подход к работе
Ребёнок делит проект на этапы, планирует нагрузку и время на доработку. Этот опыт дисциплинирует и помогает зарабатывать на фрилансе
Содержание курса
HTML: знакомимся с основными элементами страницы
CSS: узнаем, как оформлять элементы
Visual Studio Code: создаем сайт в специальной программе
Работаем с блочной моделью — «кирпичиками»
Результат модуля: одностраничный сайт о себе
Уменьшаем время на сборку сайта
Добавляем картинки, звук, видео
GitHub: знакомимся с проектом, где можно находить идеи для кода
Адаптируем сайт под телефон
Результат модуля: многостраничный сайт с несколькими медиафайлами
Узнаем, зачем нужны библиотеки и как они экономят время
Автоматизируем рутинные задачи с помощью библиотек
Добавляем «карусель» с изображениями
Повышаем эффективность сайта: шаблонизируем код
Результат модуля: многостраничный сайт, сделанный по макету дизайнера
JavaScript: управляем поведением элементов на сайте
DOM-дерево: что это и зачем нужно
Работаем с типами данных, ветвлениями, массивами, циклами, функциями, событиями
Результат модуля: интернет-магазин компьютерной техники
Узнаем, зачем нужно парное программирование
Live Share: работаем в режиме совместной разработки
Готовимся к презентации индивидуального финального проекта
Результат модуля: презентация готовых сайтов
Будьте первым кто оставит отзыв.
Оставить отзыв можно только с предоставлением сертификата о прохождении курса.

Популярные курсы
-
 Онлайн-курс для подростков «Стресс...3 900 ₽От Детская бизнес-школа ITC Group
Онлайн-курс для подростков «Стресс...3 900 ₽От Детская бизнес-школа ITC Group -
 MBA: Менеджмент в медицине, програ...350 000 ₽От Emas
MBA: Менеджмент в медицине, програ...350 000 ₽От Emas -
 MBA: Стратегический менеджмент, ди...315 000 ₽От Emas
MBA: Стратегический менеджмент, ди...315 000 ₽От Emas -
 Executive MBA ǀ 1 год385 000 ₽От Emas
Executive MBA ǀ 1 год385 000 ₽От Emas -
 Executive MBA: Стратегический мене...385 000 ₽От Emas
Executive MBA: Стратегический мене...385 000 ₽От Emas -
 DBA: Стратегический менеджмент, ди...505 000 ₽От Emas
DBA: Стратегический менеджмент, ди...505 000 ₽От Emas